Bir önceki yazımda nasıl resimli devamını oku tasarımları yapılır onu paylaşmıştım. Basit bir program sayesinde dilediğiniz stillerde tasarımlar yaratabilir, blogunuzda kullanabiliri göstermek istedim çok uzun uzadıya bir post olmaması adına da tasarladığınız resimleri nasıl blogunuza ekleyeceksiniz yazısını da ayrı bir post halinde yayınlamak istedim. Bu yazımda oluşturduğumuz resimleri blogumuza ekleyeceğiz..Olabildiğince açıklayıcı ve detaylı anlatmaya çalıştım umarım rahatlıkla yapabilirsiniz..
İlk olarak yapmamız gereken şey oluşturduğumuz resmimizi upload ederek linklemek.. Bunu en basit Hızlı Resim upload sitesinden yapabilirsiniz. Buradan siteye giriş yapıp dosya seçe tıklıyoruz ve yükle diyoruz.Resmimiz saniyeler içerisinde linke kavuşuyor.Bizim alacağımız link en alttaki resmin direkt adresi. O linki kopyalayıp az sonra aşamalarını anlatacağım kısıma ekleyerek uygulamayı bitireceğiz.. Linkimiz burada hazır dururken şimdi asıl işleme geçiyoruz..
!Yalnız çok dikkatli olmanızı öneriyorum, tek bir satır bile kaydırmamalı ve yanlış bir yere ekleme yapmamalısınız.Buna özellikle dikkat edin!
Yönetim panelinden Şablona tıklıyorsunuz, Html'yi düzenleyi seçiyorsunuz.
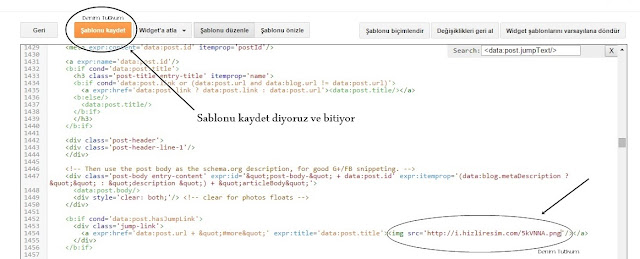
Ctrl+F yaparak çıkan kutucuğa <data:post.jumpText/> aynen kopyala yapıştır yapıyorsunuz.
Sarı renkte çıkan bu kodun yerine <img src='resim linki'/> bu kodu yapıştırıyorsunuz.
Resim linki yazan yere daha evvel upload ettiğimiz resim linkimizi ekliyor ve şablonu kaydediyoruz..Bu arada nette bulduğunuz herhangi bir resim linkinide resim urlsini kopyala diyerek ekleyebilirsiniz koda..
Blogumda kopyalama yasağı olduğu için kodları buraya ekledim Ctrl+C ile kopyalayıp Ctrl+V ile yapıştırıp uygulamanızı yapabilirsiniz.. Takıldığınız yerde lütfen yazın..










Zamanında olacaktı bu yazı daha kolay yapardım, elinize sağlık
YanıtlaSilBiraz geç kaldım desenize :) Teşekkür ederim..
SilKonunun devamı gelmiş! umarım blogger resimli devamını oku eklentisi arayanlara faydalı olur.Sağlıcakla kalın.
YanıtlaSilEvet ilk konuda da dediğim gibi ayrı postlarda olması daha sağlıklıydı, güncelledim zaten daha güzel oldu. Teşekkür ederim umarım faydası olur ihtiyacı olan kişilere..
SilBen de internetten hazır tema indirmiştim. Blogdaki ingilizce yazıların hepsini düzeltteim nerdeyse. Hani şu önceki yazılar, benzer yazılar, yorumlar vs. Kod dizininde hepsini buldum ama continue reading yazan kısmı bir türlü değiştiremedim. more, jump, read, continue, load, data post url kodu vb birçok şeyi arattım ama bir türlü bulamadım. Bir fikrin var mı nasıl değiştirebileceğime dair? Dün de saatlerce baktım ama yok bulamıyorum kodu :(
YanıtlaSilContinue Reading bu yazıyı şablonda arattınızmı? İlgili yerden bu yazı yerine Türkçe kelimenizi ekleyebilirsiniz.. Hazır orjinal olmayan temalarda bu gibi sorunlar çıkabiliyor,bir bakın eğer bulamazsanız bende göz atmak isterim dilerseniz..Kolay gelsin..
Silmerhaba şimdiye kadar çok kez denedim,yapamadım vazgeçtim. Fakat bu yazıyı görünce birkez daha denedim. Resmim hazır tek sorunum şablon düzenlemede ctrl + f yaptıktan sonra kod bulunmuyor. sanırım kodlarda değişiklik olmuş. nasıl halledebilirim acaba ?
YanıtlaSilMerhaba, daha önce ctrl+f yapıp kodu bulup diğer resim koduyla değiştirdinizmi? Yan taraftaki okcukla tüm kodların içini açtınızmı? Tekrar kontrol edin yan taraflar açılsın, kodların kendi kendine değişmesi söz konusu olamaz.Yine yapamazsanız lütfen yazın bulalım..
Sil